Midterm Reflections and Intro to Markup
Work to have done:
- Your final-for-now Visual Rhetorical Collage and Reflection
- Download and install the Atom text editor
Plan for the day:
- Midterm reflection (5-10 min)
- Web-design unit overview and assignment (10 min)
- Markup: separating content from display (10-15 min)
- Homework preview
Midterm reflection (5-10 min)
Welcome to the second half of the semester!
Over the weekend, you wrote a reflection on your visual-rhetorical project; now, take a few minutes to write a broader reflection on the semester as a whole.
In the letter I wrote for the course syllabus, I asked you to think about “the affordances of digital media: that is, what’s made possible by working with bits instead of paper, even when we are still working with words? How do the answers change, or shift, as we move beyond words into aural and visual modes?”
Please spend some time revisiting these questions, in writing, now that you've digitally crafted both sounds and images into coherent compositions. For example:
- What's afforded (i.e. enabled, foregrounded, suggested) differently in these different media?
- What strategies carry across them?
- How do they extend or complicate your usual composition strategies in writing?
If you want, you could also consider how the particular software we used differs from other tools you might have employed toward similar ends: what's facilitated, and what's frustrated, by these tools, and how did that change your approach?
Take 10 minutes. I won’t collect these directly today, but you will use them to develop your pitch for a collaborative project, and as a snapshot of your progress to look back on (and possibly quote) in a final reflection for the end of the course.
EXT: Reflect on your goals for the course: given your goals and expectations when you began this class, what have you begun to learn? Combined with what you now know about our projects and scheduling patterns, what would you give yourself as a goal for the rest of the term?
EXT 2: What do you expect the affordances of a website will be?
2. Web-design unit overview and assignment (10 min)
As I explained in the syllabus, your third project is to build a responsive website using basic html and css files — as opposed to a site manager like WordPress or Wix — along with any media assets you wish to embed. In assigning this, I have two main goals for you:
- to learn how to manage a composite project made up of multiple interlinking files, and
- to explore the affordances of the web design stack as a medium, and especially its ability to flexibly render content for multiple audiences or reading priorities.
Let’s read through this together.
3. Markup: separating content from display (10-15 min)
| HTML | HyperText Markup Language |
| CSS | Cascading Style Sheets |
What does that mean??
Per the tutorial I’m assigning you for homework,
HTML is for adding meaning to raw content by marking it up. CSS is for formatting that marked up content.
In other words:
| HTML | HyperText Markup Language | structure (stays the same) |
| CSS | Cascading Style Sheets | display (can change) |
I’ll start with a simple example: let’s look at the code behind getskeleton.com. I’ll start with a right-click > inspect.
Now, let's change the display a bit...
div {
border: 1px dotted crimson;
background-color: lightgray;
}
Okay, but why do this in two separate steps? Why not just add those styles to the html directly?
Because time-in-class is short, and because we have a wide range of web design experience among us, I’m going to accelerate past the beginning for a moment. In the process, we’ll see examples of some of the essential things you can do with CSS – but we’ll skip over the breadth of information you’d need to build something like this from scratch. My hope is that, having been to the top of the mountain, you’ll have a better sense of why it’s worth trekking across the desert of the tutorials to get back up there on your own two feet typing hands.
HW preview
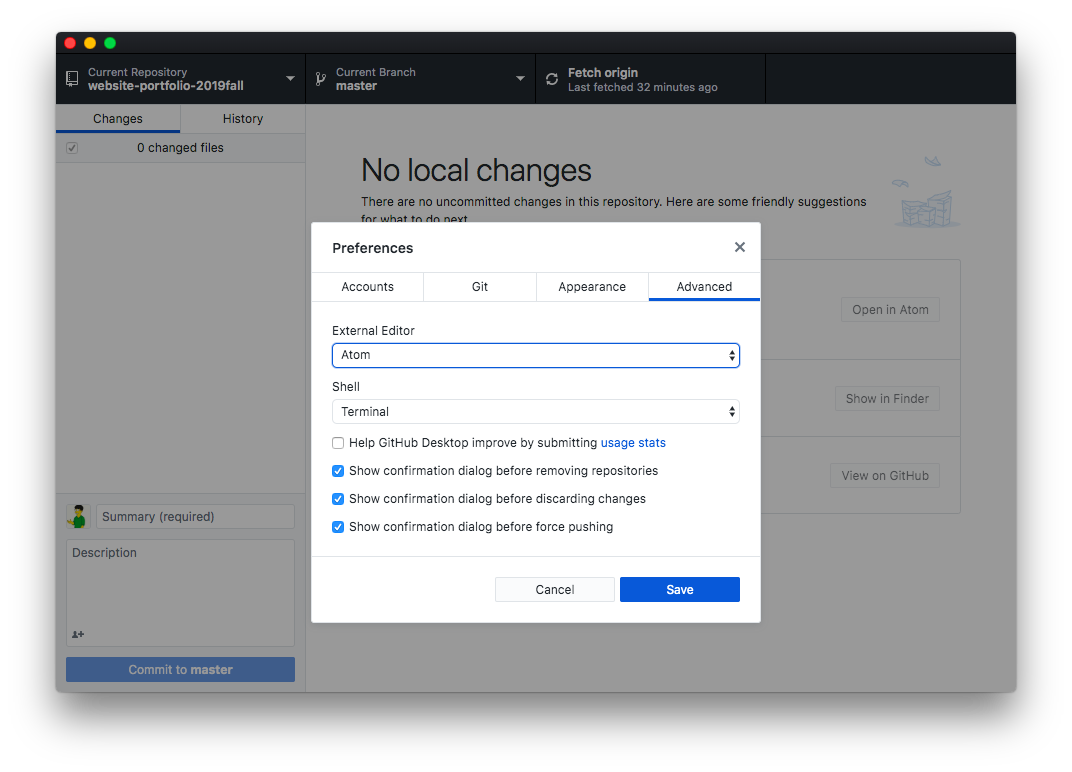
Note that you can set Atom as your default text editor in GitHub Desktop, making it very easy to browse and edit all of a repo’s files. I recommend it!

EXT: Start the homework tutorial.
I think the full tutorial’s worth reading through, even if you’re already familiar with the content (I was, and I still consolidated a lot of my understandings).
But if you’re able to breeze through parts 1-4, and still have time left in class, please look through the web-related sections of the class Resources page, and click through to the documentation for anything that sounds interesting!
Homework for Next Time
- Do as much of the Interneting is Hard (but it doesn’t have to be) tutorial as you can – at least parts 1-4 (from “Introduction” through “Hello, CSS”)
- Show your work by pushing your tutorial code to a repository
- I’ve already created folders for parts 1-3 in the GH repo you just forked; clone it to your local computer, and you should be able to work in those folders and push.
- Note that you’ll need to add your own folder for part 4, and thereafter.
- Bring headphones for sonic isolation, if you want: we’ll have some studio time next class.