Can You Picture It? Visual Rhetorics and Argument
Work to have achieved:
- A final-for-now version of your soundscape narratives
- Write and post reflection on same
Plan for the day:
- Sound and Image (15-20 min)
- Brief, brief intro to GIMP
- Visual unit overview and assignment
- Examples
- EXT: Start HW
1. Sound and Image
First, congratulations on finishing your first project for the class! Take a deep breath!
Second, I know you just finished writing up a reflection on what you did, but I’m going to ask you to write a little more.
-
Put aside the details of your project for a moment, and think about what you’ve learned about sound as a composing medium. What does it make possible? What does it make easy? What does it make difficult? Take a minute to gather your thoughts on the page – in your own writing space, but save this somewhere you can find again at the end of the semester.
-
Now think about Audacity, in particular, as a tool for soundwriting. Given the possibilities and affordances of sound, how does Audacity (try to) make hard things easier? How does the software tell you what’s possible? And what tricks to navigating the software, if any, did you realize only after using it for a while?
Let’s discuss
And let’s also take some notes in the shared notes doc.
2. Brief, brief intro to GIMP
For the next unit, you’ll be working on directing attention through visual means, and the software I’m asking you to use is GIMP: the GNU Image Manipulation Program.

I want to do just a quick preview today, while we’re thinking about the shape of tools – and then we’ll focus on what I’m asking you to do with them.
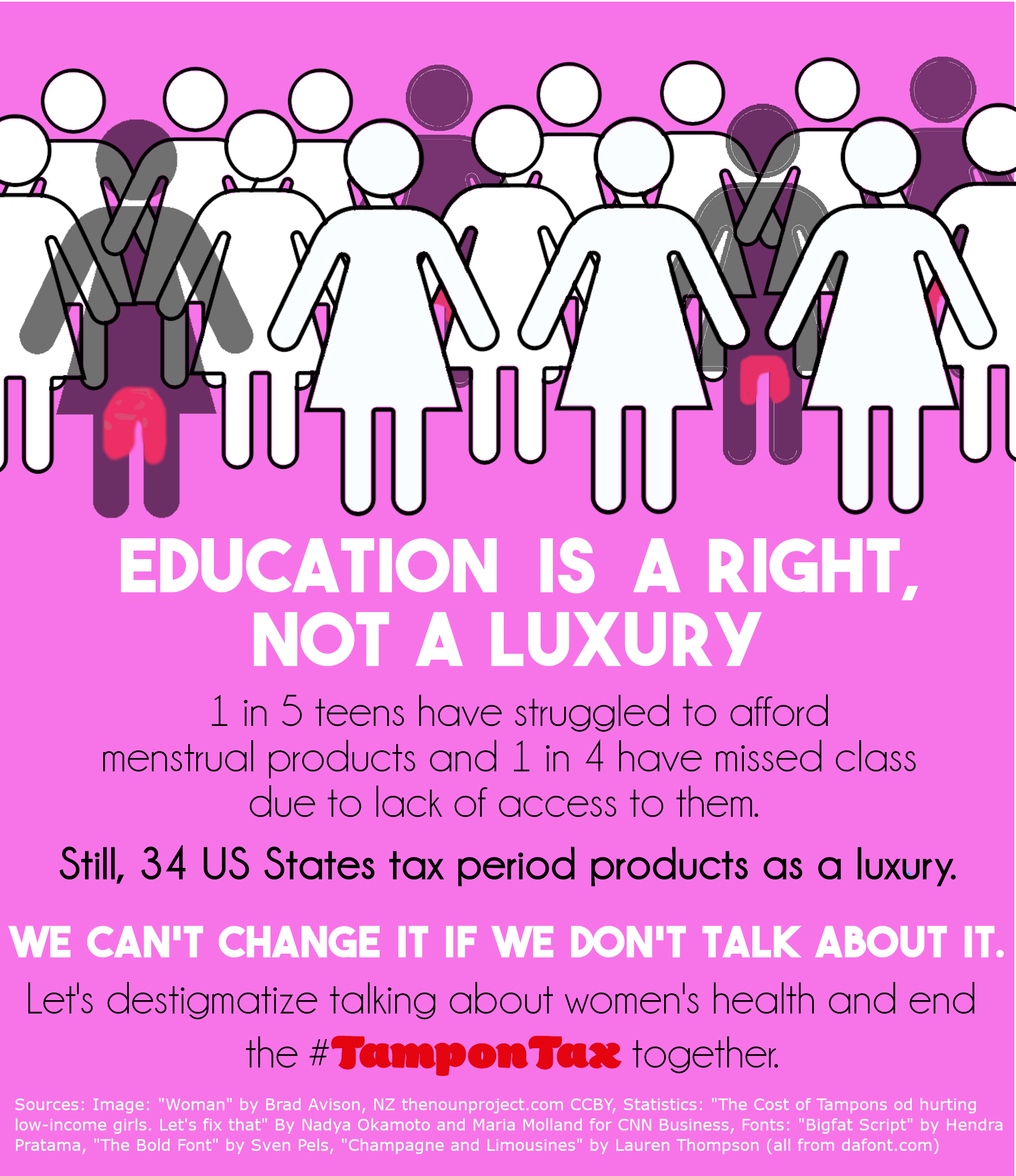
Here’s a project from last semester that I was planning to nominate for the Digital Media Showcase (which was canceled because of COVID-19):

Education is a right, not a luxury
1 in 5 teens have struggled to afford menstrual products and 1 in 4 have missed class due to lack of access to them. Still, 34 US States tax period products as a luxury.We can't change it if we don't talk about it.
Let's destigmatize talking about women's health and end the #TamponTax together.Onscreen, it’s a flat image. But if we open it in GIMP…
Initial questions to ask:
- How is the space of the app laid out?
- What’s given the most prominent visual focus?
- What features/tools do we have quick access to?
3. Visual unit overview and assignment
Your second project is to make a rhetorical claim through the juxtaposition of images and text. It’s kind of a collage, but a collage with an argument to make. In assigning this, I have two main goals for you:
- to learn how to capture images and arrange them using digital tools, and
- to explore the affordances of still images as a medium, and especially their ability to direct attention and help make ideas memorable.
Let’s read through this together.
4. Examples
Here are some more student examples in response to this actual assignment:
- The Future of Sports, by Kevin DeMaioribus
- The Extinction Crisis, by Fathima Shabnam
- Radiate, by Emma Knaub
- Be Kind, by Tessa Sayers
- Women in Tech, by Nicole Dash
I’ve also pinned some examples of the kinds of collages and collisions I’ve seen on the open web, but don’t take this as expressing some absolute sense of range: www.pinterest.com/benmiller314/visual-argumentexplanation
EXT: Play with GIMP
If we have extra time, why not play around with GIMP and see where it steers your attention? As an image to work with, you can do a lot worse than the image of yourself (or your pet) that you posted to the Greetings and Salutations forum, way back when…
EXT: Google Image’s Advanced Search Tools
Homework for next time:
- If you haven’t already, download and install GIMP, the GNU Image Manipulation Program
- Read the following short lessons on graphic design, by independent designer Julie Thompson:
- Find and either screenshot or photograph at least one example of a visual or graphic design out in “the wild” that makes some sort of claim, or argument.
- By “design,” I mean that some person made an active choice in its arrangement. A heap of clothes on the floor may have a lot of artistic potential to a photographer, but it’s not yet designed.
- By “in the wild,” I mean that I expect you to come across some in the course of your routine travels around the web – or around your surroundings, if you’re in a place where you get out into your surroundings. That said, if you need to search more actively, so be it; for one thing, you may need to pay more attention to ads that you’ve trained yourself to ignore.
- By “argument,” I mean there should be an idea beyond the pure visual layout. The argument could be explicit or implicit; it could be serious or a joke. (Some claims are just X is like Y.) But you should be able to put it in words.
- Write a short blog post, sharing your visual argument example. Examine it through the lenses from the reading of positive/negative, dominance/hierarchy, and rhythm/movement: what do those lenses help you see? Would you say this is effectively designed for making its argument? (NB: If the argument is implicit, please try to articulate what you think it’s claiming.)
- Post this to the issue queue, under “Visual Arguments are Everywhere”.