Consolidation unit meetup! plus virtual studio
Work to have done:
- Complete the web unit project, with a reflection
- Post a proposal (ideally with a task list and target dates) for how you’ll spend this last project unit.
Plan for the day:
- Faces and Voices
- Sharing and deepening ideas (active listening)
- Set an intention
- Studio time!
- Exit note
0. Welcome back / updates
Hello again, everyone! I miss seeing you, and I’m delighted to spend at least a few minutes with at least some of you. If you’re arriving between 2:30 and 3:00, please join us!
I’ve now sent out notes on all the visual unit projects (at last - and again, so sorry!), and I’m going to do my utmost to respond to your web unit projects by this time next week. In the meantime, the consolidation unit proposals that have been coming in seem to be exciting, feasible, and sensible ways to deepen your practice. (Okay, apparently I sound like a yoga teacher now? Strange times, indeed.) Well done, everyone!
1. Faces and Voices (5-10 min)
You now know a little of what I’ve been up to: what about you? Are you feeling okay? If you were sick, are you better? What are you doing to keep sharp? This can be a venting session if that’s what we need right now.
2. Sharing and deepening ideas (active listening)
As I said in my email, one of the other big reasons to do this in real time is to bounce ideas off each other: many ideas we’ve almost, but not quite articulated to ourselves have a way of coming out in conversation with interested and interesting people. We can still socialize! Just… at a distance.
Can someone volunteer to share, in brief, what they'll be working on for the consolidation unit?
The rest of us will respond by saying back what we hear as the heart of the idea, adding ...? to the end, opening up a space for the speaker to say more. This kind of active listening has a way of helping people reach into the almost-said, which can in turn sometimes lead to useful insights or increased energy for the project ahead.
Depending on how many people can make it, we’ll either continue this as a single group (if seven people or fewer) or split into breakout rooms.
3. Set an intention
The rest of today’s studio will work like last week’s, and the week before. Post notes to our google doc at the beginning on your intention for this working period, and update with your progress by the end of whatever time you spend; I’ll be using those notes as a way of taking today’s attendance for people who weren’t in the live Zoom. Because this is asynchronous, though, you have all of Tuesday to check in. (And if it’s there by Wednesday morning, I’ll consider it as having been done on Tuesday. :)
- Work on responsive layout?
- Work on making your html match the intended structure?
- Work on replacing placeholder content with real content?
- Work on one of your stretch goals?
- etc etc
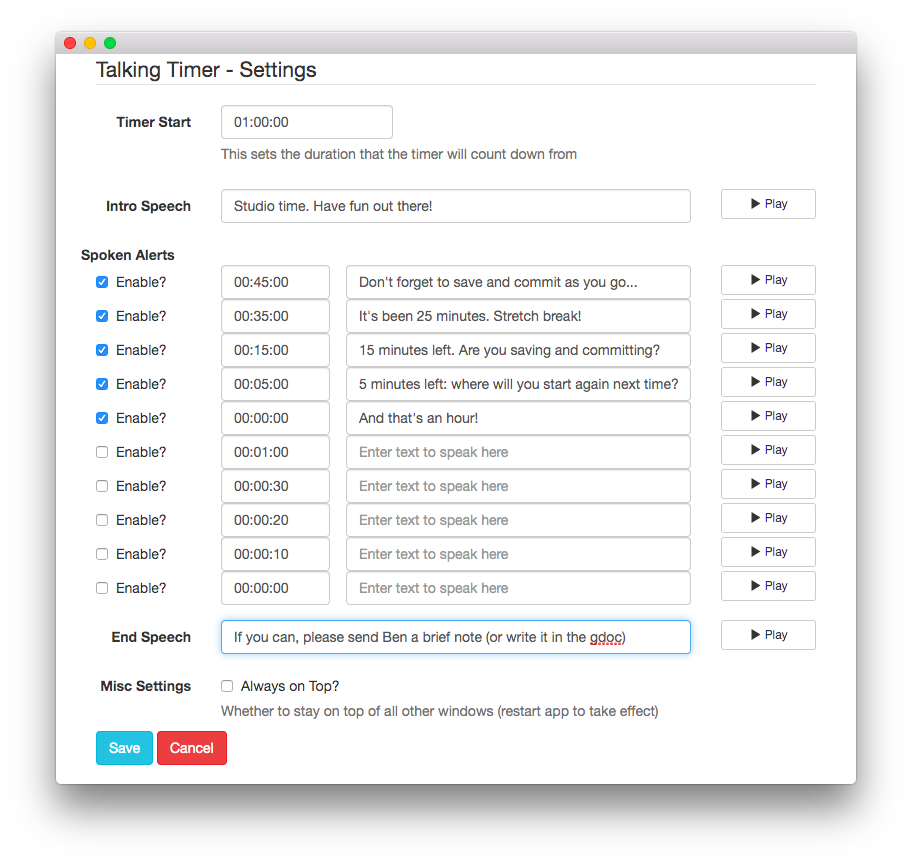
We’re doing this asynchronously now, so I can’t keep track of your time… but I can recommend a Chrome app that will simulate the effect:

I’m sure something similar exists if you’re not a Chrome user; I found this one pretty quickly on Google.
4. Studio
I’ll be online in Zoom from 2:30-3:45pm.
- as a project file, if appropriate
- as a git commit, saying what you've just achieved
- as a screenshot
5. Quick report back
Before you leave, just as a way for me to check in, I’d like to hear more about what happened today: did you find images? Level up on a particular CSS skill? Decide something about your project? Raise a question in a new way that you’d like some help with?
Head back into the google doc and reply to your intention-post. You could email me directly if you prefer, but I’m hoping some of your insights or achievements will help inspire others.
Homework for next time
Your individual tasks will be determined by your projects; if you’re working in a group, make sure you discuss your timing and tasks with each other.
Whatever you choose, I’m hoping that by Thursday you’ll be able to produce some kind of Preview. As should be familiar from past projects, by this I don’t mean I’m expecting anything like a real draft – if you can get there, more power to you! – but I am hoping you’ll be able to get your hands dirty with whatever platform or application you’re adopting, to get sense of what’s going to be possible in the short time we have.