Intro to Markup and Web Design
Work to have done: Write a website proposal and post it to the issue queue
Plan for the day:
- Introduction to markup and style
- Brief tour of key VSCode features (and key extensions)
- Start the tutorial (with chapter 2)
- EXT: Tour of unit resources
- HW for next time
1. Introduction to markup and style
Begin in the garden
Before we dive in deep, come with me to the CSS Zen Garden.
Some things to notice:
- Responsive design: the same page can change appearance to suit the “viewscreen” (especially as the width changes).
- The visual hierarchy holds here, too – including uses of containment and alignment to form groups, and negative space to establish rhythm.
- So, too, are we retaining the importance of color schemes for both coherence and contrast.
- Oh, and also? Every page you’ve just seen has exactly the same underlying content: literally the same HTML file.
HTML vs CSS: separating content from display
How? The key is encoding the content separately from the presentation. And that’s where our “web stack” begins: with HTML and CSS.
| acronym | stands for | used for |
|---|---|---|
| HTML | HyperText Markup Language | content, groupings |
| CSS | Cascading Style Sheets | display / presentation |
In other words, per the tutorial I’m assigning you for homework,
- HTML is for adding meaning to raw content by marking it up.
- CSS is for formatting that marked up content.
There are other languages that interact with these two, especially JavaScript, but also PHP and Python and Ruby: they can dynamically generate or change the HTML and CSS. There are also “preprocessor” languages that make it easier to write HTML and CSS in the first place by eliminating some repetition. You’ve already seen one of these: Markdown, the syntax you use in GitHub READMEs and forum posts, is essentially a shortcut form of HTML.
But even with all that complexity, it boils down to this: HTML and CSS are the core of what gets shown on the screen.
HTML gives the document structure
Even if you’ve never used a formal markup language, you already use symbols to highlight one part of a text document and show that it’s different from the rest. Let’s take Markdown as an example:
- If you want to make something bold, you…
- put
**asterisks**on either side of it.
- put
- If you want italics, you…
- put
_underscore_on either side (single asterisks will work, too).
- put
The same is true in HTML, but it looks a little different:
| what we’re marking | Markdown syntax | HTML syntax | What you get* |
|---|---|---|---|
| strong text | **surrounding asterisks** |
<strong>opening and closing tags</strong> |
strong text |
| emphasized text | _surrounding underscore_ |
<em>opening and closing tags</em> |
emphasized text |
Unlike in Markdown, opening and closing tags in HTML aren't exactly the same. But they're almost the same: a closing tag in HTML just adds the slash after the first angle bracket.
You can think of them as being like parentheses: In general, every HTML tag you open, you should close. (You can nest a complete pair of tags inside another pair (like these parentheses), but you can't close the outer pair before closing the inner pair – at least, not without causing problems.)
One nice thing about having the tags themselves marked by angle brackets is that you can add information to them, called parameters:
| what we’re marking | Markdown syntax | HTML syntax | what you get |
|---|---|---|---|
| a basic hyperlink | [anchor text](http://destination) |
<a href="http://destination">anchor text</a> |
anchor text |
| a hyperlink with extra info | no default way to do it! | <a href="http://destination" title="Explanation of where link goes">anchor text</a> |
anchor text |
HTML in practice
Armed with that information, you now know enough to go back to the CSS Zen Garden and see how it’s structured.
Right-click in any blank spot on the page, and choose View Source from the context menu that pops up.
Let’s have a look!
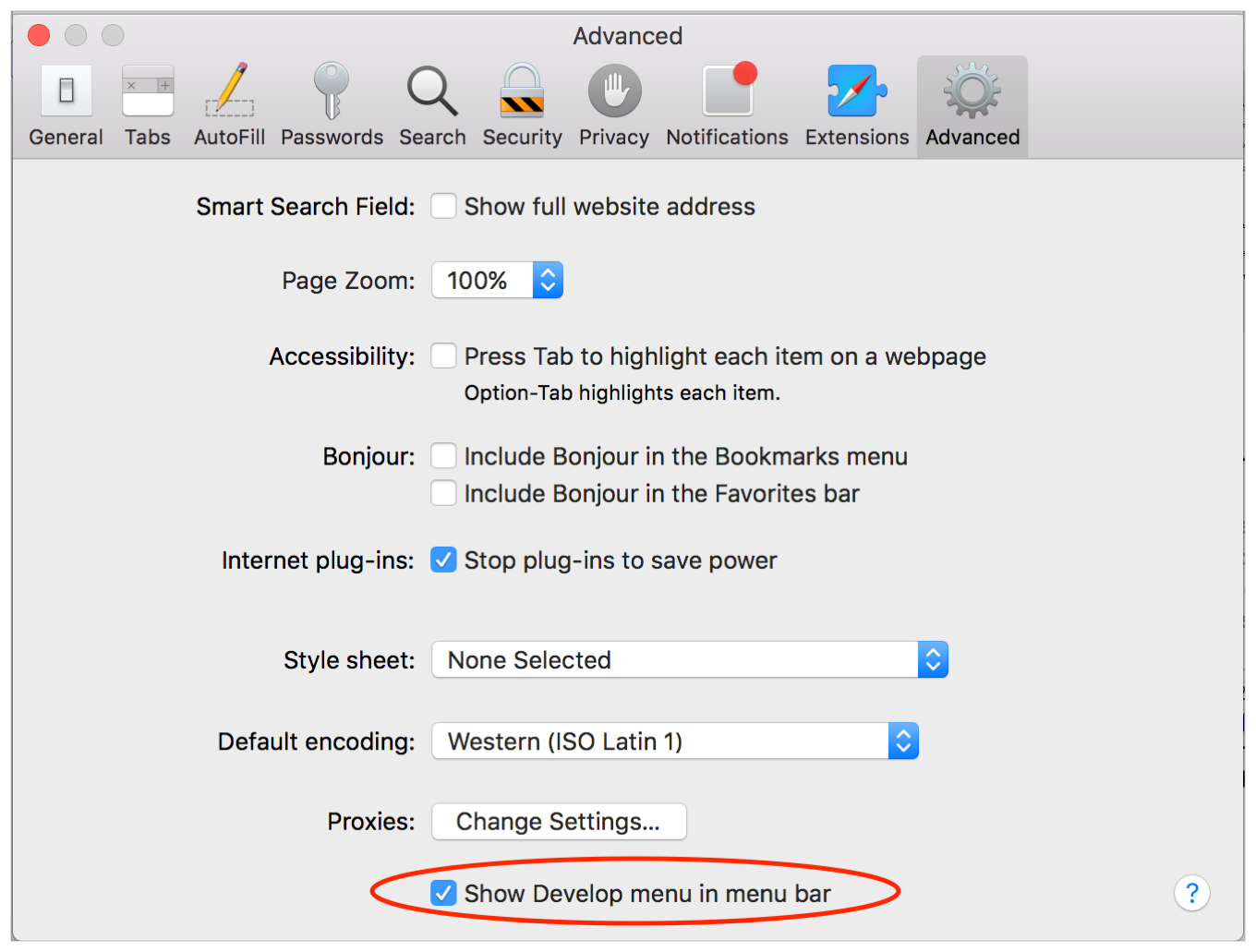
NB: Chrome and Firefox have the best tools for web development, as we'll see. If you're using Safari, you won't see View Source by default. But you can activate it under Safari > Preferences > Advanced, down on the bottom: "Show Develop menu in menu bar."
Show me

While you're there, you may want to tell the Smart Search Field to show the full site address, too. URLs often contain a lot more useful info than just the home page!
A few things to note in the Zen Garden source
h1,h2, andh3are headers, and establish hierarchy, and can be used to generate a page outline. You shouldn't skip levels.pis a paragraph.a, as we saw above, is an anchor for a hyperlink; it almost always has a hypertext reference, orhref, as a parameter inside the opening tag.divs are like layer groups: they wrap around content that function as a unit.sections andheaders andfooters are basically specialdivs!classes andids are labels we can use to identify reusable content-types (classes) or unique locations (ids) within the document. They live as parameters inside opening tags.
CSS in practice
CSS functions by selecting labeled content – HTML elements or classes, and sometimes other contextual cues – and assigning rules for how to display what’s been selected.
These rules generally live in a style sheet that’s linked inside the head element of the HTML document.
To see this in action, let’s look at the stylesheet I’m using for this site!
You can play
You can View Source on literally any website – though some are more complicated than others.
You can also Inspect a live website, using the same context menu (again, Safari users have this disabled by default), and see all the CSS rules currently being applied to any HTML element you want.
What’s more, you can change or add CSS rules on the fly. (It’ll stay as long as you don’t refresh the page… though you can also copy the new rules before you leave.)
You’ll want to come back to this when you’re working on your own designs!
VS Code orientation, then start the homework tutorial
For now, though, I suspect for many of you it’ll be most useful to get your feet back on the ground.
I’ll be asking you to work through the tutorials at Interneting is Hard (but it doesn’t have to be), starting over break with at least the first four chapters: that will take you from “what is HTML?” through “Hello, CSS!”
Before you leave today, I want to make sure you're able to get up and running with your text editor and a browser, and seeing how they interact.
The first chapter of the tutorial (“Introduction”) mostly covers what we just talked about, and – unlike every other chapter – doesn’t include any hands-on code examples that you’re supposed to copy. So for today’s class, I’d like you to start with chapter two: “Basic Web Pages“.
Key VS Code features that will make your life easier
If you haven’t yet done so, clone your forked repository onto your local computer, and open it up: GitHub Desktop should even give you the option to do so directly in your text editor of choice.

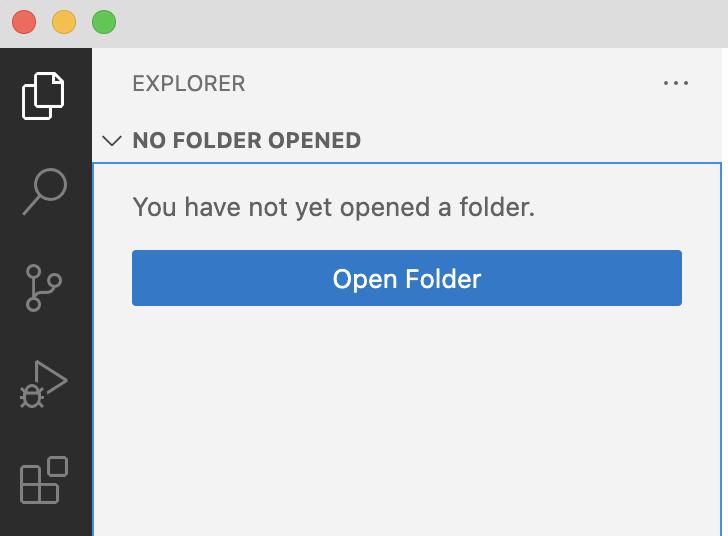
If at any time you need to open the files from VS Code directly, you can also open the explorer from the sidebar, and choose your root folder from there.

NB: If you’re using another text editor, look for ways your editor can do these things, too!
-
Create new files and folders within the explorer (right-click on a blank space)
-
Right-click in the explorer to Reveal a file in Finder/Explorer. From there, you can double-click to open an html file in your browser.
-
Split Left / Split Right (right-click any filename)
- View your HTML and CSS files at the same time! Or any two files. Or three, or six if you want to split top/bottom, too. It’s the best.
Okay, go ahead and do chapter 2!
NB: I’ve already created folders for parts 1-3 in the GH repo you just forked and cloned, so you should be able to work in those folders and push.
- Therefore, you can skip the step of creating a new folder in chapters 2 and 3: you already have one.
- You will, however, need to add your own folders for part 4 and thereafter.
I’ll float around and help.
EXT: Tour of unit resources
If possible, I do want to give you a quick overview of the assets and advice I’ve compiled so far on the course site’s resources page.
Of particular note: Extensions for VS Code
NB: If there's something you expect VSCode to do, but it doesn't, chances are someone's already coded an Extension to make VSCode do it.
Some extensions I expect you'll find useful:
-
Close HTML/XML tag, by Compulim: adds a keyboard shortcut to automatically detect the last-opened html tag, and close it. Useful for proofreading!
-
Auto Rename Tag, by Jun Han. If you change an
h2to anh3, this will automatically update the corresponding closing or opening tag so you don’t end up with a mismatch. -
CSS Peek, by Pranay Prakash. Detects definitions for CSS
ids andclasses from inside your HTML files, by looking in linked stylesheets. -
Intellisense for CSS Class Names in HTML, by Zignd. Offers autocomplete for CSS
classnames from linked stylesheets while you’re working in HTML. -
HTML Preview, by George Oliveira (note that the more-frequently downloaded one, by Thomas Haakon Townsend, is no longer being maintained). Lets you see a preview of your HTML file without having to head to the browser (though you may still want to, for inspector reasons!)
- Auto-Close Tag, by Jun Han. Every time you open a new HTML tag, the corresponding closing tag will be generated automatically. A lot of people love this, but I find it annoying; your mileage may vary.
Read the README inside any installed package for tips on how to use it. This will open just like any other file, so you can move it, split it, etc.
Homework for Next Time
- Do as much of the Interneting is Hard (but it doesn’t have to be) tutorial as time and interest allow – but at least parts 1-4 (from “Introduction” through “Hello, CSS”)
- Heads up to fast workers: “float” layouts used to be a big deal, but aren’t as widely recommended any more: modern techniques like grid and flex are more flexible, and easier to get right. You can probably skip that chapter, at least for now; the Resources page has links to some Grid tutorials.
- Show your work by pushing your tutorial code to GitHub, presumably inside your tutorials folder.