Web Unit Workshop
Work to have done: a solid attempt at a complete website, ideally meeting baseline criteria. Rough edges are still welcome.
Please make sure your files are all committed and pushed to GitHub, and indicate at the top of your README file where to find your landing page! In absence of reasons not to, go with ~/docs/index.html.
Relatedly, if you're using Jekyll or React or something like it, please give instructions on how to load your most current rendered website, e.g. a link to the published GitHub Pages site. In that case, partners, you may want to View Source on the final rendered page.
Plan for the day:
- Update the workshop cycle for our unit (3 times 15-20 min)
- Describe what you see in the HTML, then in the browser
- Evaluate using our shared criteria
- Suggest ways to level up
- Post comments on the latest commit
- Identify your partners
- Work through the cycle (and reflect)
- EXT homework: forum on consolidation unit
1. Update the workshop cycle for this unit
Like the last two times, I’d like you to use a workflow that, first and foremost, helps you see what’s already happening.
It takes practice! Please do try: it helps make your comments more concrete and actionable, for both your partner and yourself. It’s great to like something, but if you can’t say what you liked, the creator can’t build on that knowledge as effectively… and you may not be learning as much as you could by naming what you value.
A good test is whether you can tell, just from reading your comment, what you were reacting to.
1a. Describe what you see
Begin by saying back what’s there, so your partner knows whether their intentions are being understood. NB: For this unit, in which display is a separate – and often challenging – concern, I’m going to ask you to use a two-step description:
- First look at the HTML, and say back what you see there. What seem to be the major content areas? What’s given top-level focus? (e.g. what kind of things are getting their own pages, or what’s at
<h1>status within a page?) What’s next in the hierarchy? - Once you’ve done that, turn to the browser and repeat the process for the display. What’s given visual weight? What falls “above the fold”? Where are you invited to go next?
1b. Evaluate using our shared criteria
Review the baseline criteria and aspirational goals we set last week, which I’ll paste below for convenience.
- Is your partner’s draft meeting baseline criteria? If not, where not?
- Where is your partner’s draft going beyond baseline? Is the draft already meeting any particular aspirations?
- Does the hierarchy of the display correspond to the hierarchy implied by the HTML? If not, describe where they differ.
NB: This is still a form of description, not a judgment of anyone’s ability. We’re all still learning here!
Baseline
For a minimum grade of B, all projects for this unit must…- Use arrangement, size, color, visual rhythm, and/or contrast to focus viewers' attention.
- Include at least 2-3 navigable html locations (multiple pages, or multiple scrolling locations on the same page)
- Have a clear mode of navigation among the pages (no dead ends)
- Include a sitewide css stylesheet (i.e. an organized visual theme), even if it's over-ridden in some cases
- Include at least one legally useable image, with alt text
- Credit all assets correctly, including attribution (creator names) where required
- Successfully display locally in a web browser
- Use meaningful commit messages that say what’s changing (or even why)
- (For all of the above, argue in the reflection why you did what you did – or what you would do if you had more time)
Aspirational
To target (but not guarantee) a grade above a B, the best projects for this unit may do some (but probably not all!) of the following:
Media Files- Include playable media:
<audio>,<video>,<iframe>) - Use many images, laid out in a clear pattern (e.g. grid, alternating left/right)
- Optimize image filetypes, resolutions, and file sizes for faster loading
- Make or modify your own multimedia content (e.g. graphics, audio, video)
- Have a system to display other sorts of media files from the browser (docs, pdfs, etc)
- Use responsive design (e.g.
@mediaqueries,flex-wrap,auto-fill, etc) to dynamically resize elements based on viewport width - Animate HTML elements via JavaScript (e.g. image carousel) or CSS (e.g.
:hover/:focusevents, scroll-snap) - Add interactivity via JavaScript (e.g. on-click events)
- Include a loadable alternate stylesheet / theme (e.g. dark mode, high-contrast) if you can explain why it’s helpful in your reflection (e.g. does it make the site more accessible? Is it a print stylesheet?)
- Include forms, user input, or other interactive elements (via JavaScript or 3rd party service)
- Use Flexbox or Grid (or Float) layouts
- Use advanced navigation, e.g. drop-down menu, tabs, or sticky nav bar
- Make your HTML semantic where possible (
<nav>and<footer>over<div>, include&tl;main>and<section>s - Condense your CSS stylesheet to the best of your ability
- Use Jekyll (built into GitHub Pages; see Resources page) to minimize repetition in your HTML through templates and variables
- Use a web framework to build your website (angular, react, etc. but also bootstrap, skeleton, etc, depending on your level)
- Use a JavaScript library (jQuery, etc)
- Use JavaScript at all, if that's new to you
- Add comments, whitespace, and other formatting to code to make it more readable
- Load site publicly over the internet (e.g. with GitHub Pages)
- Use best practices for accessible design (see W3's Four Principles and the WAVE web accessibility evaluation tool)
- Design responsively for mobile devices
- Have a clear, consistent theme for your website’s content
- Apply visual unit knowledge about fonts and what tone they convey or how fonts work together
- Make a clear argument in your reflection as to why you met enough of the aspirational criteria to be stretching the abilities you came in with: e.g. clarify what skills you came in with, and what was new
- Justify the website's structure for its intended purpose / audience
- (For all of the above, argue in the reflection why you did what you did – or what you would do if you had more time)
1c. Suggest ways to level up
- Is the draft almost meeting any particular aspirational goals? Which would you suggest trying next?
- Any other ways to improve that you can suggest, based on the readings and advice we’ve discussed in this class?
- If there was a mismatch between the hierarchies in the presentation and the content, which would you suggest changing, given what you think the intention was? (And here’s where revision histories may be helpful, if you have time.)
1d. Post comments on the latest commit
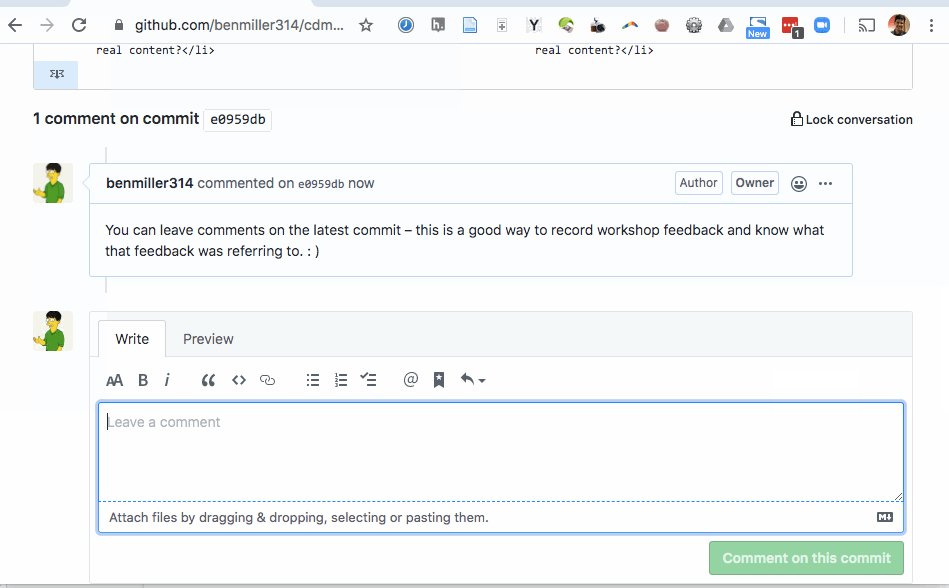
Finally, make sure you post all these comments – in respectful language you’d be comfortable sharing publicly – on the latest commit on the project’s GitHub website.
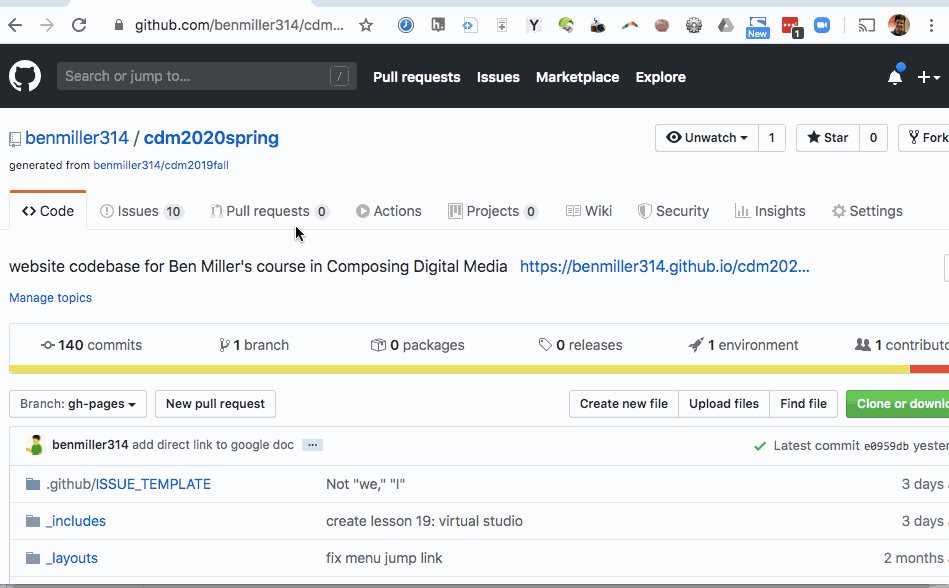
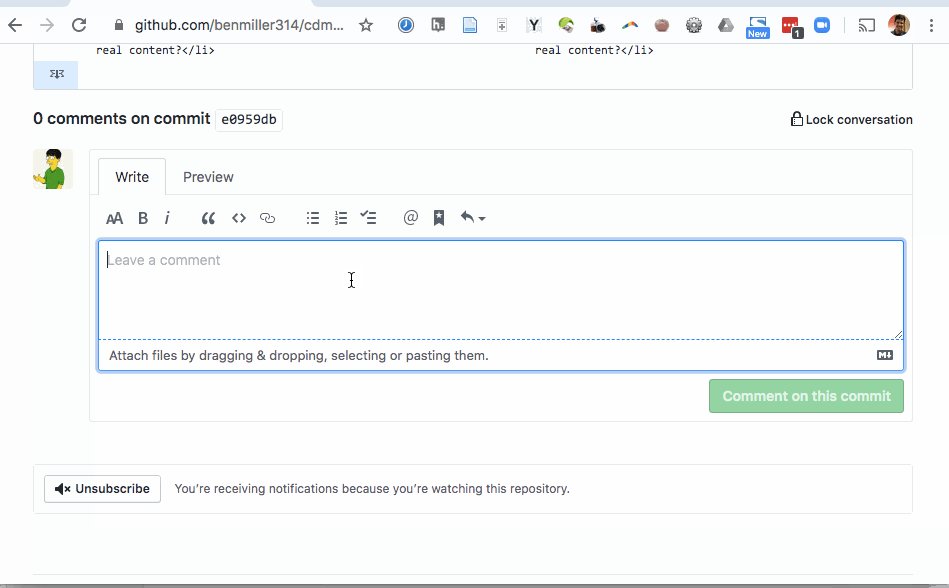
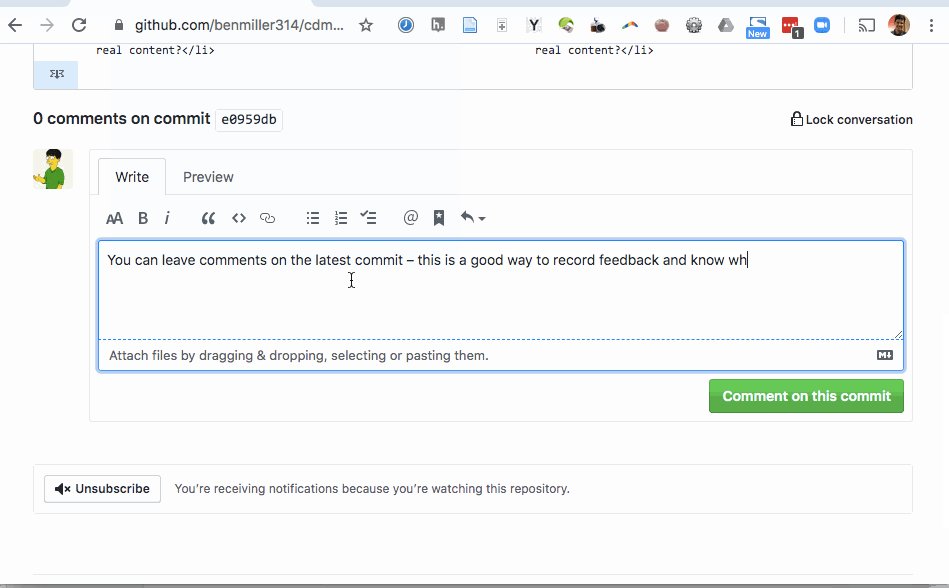
As a reminder, here's how and where to leave comments on GitHub.
Just...
- click through to the history of commits (the clock button);
- click on the _commit hash_, the set of random-seeming numbers and letters almost at the end of the top row (i.e., for the most recent commit); and
- scroll to the bottom of the _diff view_ that appears. You'll see a comment box there:

2. Identify your partners
As usual, you’ll want to click through to the next three people in your row, wrapping around when you hit the end.
- Alex, Ana, Ariana, Jordan, Christopher
- Kellen, Elio, Josie, Taylor, Mike
- Ben A, Diego, Lauren, Skylar, Asher
- Betul, Janna, Suchi, Jackson, Michael
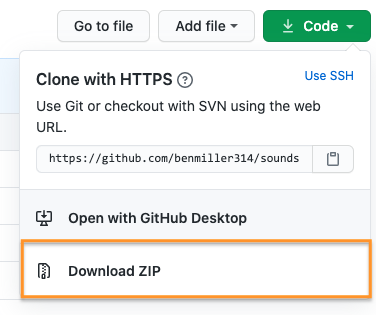
Go ahead and click through to your partners’ repos, and either clone or download the zip file by clicking on the green  button. The latter will be a faster download than cloning, with just the latest snapshot. (But if you want to see revision history, the zip means you’d have to do it on the web.)
button. The latter will be a faster download than cloning, with just the latest snapshot. (But if you want to see revision history, the zip means you’d have to do it on the web.)
Show me

3. Work through the cycle (and reflect)
Repeat the steps above for three partners. On subsequent loops, note that after viewing the project first, you may also want to read and/or refer to the previous comments.
But this is not just a way of ensuring that you get feedback from three partners; workshop is also a way of training your eyes, and of realizing new possibilities. As we head into Thursday’s studio class, think about what you’ve seen that you’d like to try. What suggestions would you give yourself, now that you’ve given suggestions to others?
EXT / Homework: Thinking ahead
- As I did at the same point in the audio and visual units, I’m inviting you to think forward into the final unit, when you’ll work to consolidate or build on what you’ve learned – possibly in partnership with your peers. See the issue queue for more details.
- There is no minimum length for this post, but I am interested to see if folks are interested in collaborating on anything…
- I hope everyone is able to be here and complete this workshop by the end of today’s class! But if not, to enable your partners to make use of your feedback in the upcoming synchronous studio, please post your responses to their GitHub repos by Thursday morning if at all possible. Thank you!