
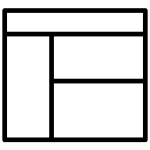
The Content Layer
Your main content goal for this unit should be a project pitch for the collaborative unit to follow: some digital media project that will involve you and several classmates in composing something you could not achieve on your own.
It should include:
- at least one human-readable html or Markdown document, conforming to the html5 standard;
- at least one internal and one external hyperlink;
- at least one image;
- a reference to your stylesheet (see below).
Parachute prompts
If you can't think of anything of your own to use, even after brainstorming with me, try one of these options. But please chat with me first, as I may be able to help you flesh out a nascent idea.- Work on WordPress administration and theming to redesign our course site, or build a new one.
- Work on a mini-journal series of multimodal essays – whether journalistic or personal. Could include photo essays, video essays, [interactive websites](https://atavist.com), etc, depending on the interests of group members.
- Work on a hypertext narrative or game, perhaps using Twine.