Web unit virtual studio
Work to have done:
- Completed the asynchronous workshop in lesson 20
- Work in pursuit of a full-draft website that meets baseline criteria
Plan for the day:
- Welcome back / reminders
- Screencasts and suchlike resources
- Set an intention
- Studio time!
- Exit note
1. Welcome back / reminders
Hello again, everyone! I miss seeing you, but I was very happy to read through your notes to each other on the drafts for Thursday’s workshop. If you haven’t yet seen or given comments, please try to do so during today’s class hours! Instructions are in the last lesson plan.
Working on our own times, though, there are still ways to reach out to each other:
-
My online office, for the duration of the semester, will be at https://pitt.zoom.us/j/4969331343. Barring homelife interruptions, I’m going to try to have that room open whenever class would be in session, plus my office hours on Wed/Thurs from 12-1. I’ll be there during today’s studio hours, if you want to drop in! I’m happy to help where I can, and screensharing is often really useful.
-
The google doc that we’ve been using for shared notes, at http://bit.ly/cdm2020spring-criteria, will have new spaces where I’ll ask you to check in briefly at the start and end of your own personal class time, mainly during studio days. (See below for some prompts.)
-
And of course you can also find each other on GitHub, including on the Issue Queue and the links from there to your various repositories. Filing a help request on the issue queue will be one of the best ways to make sure I help answer your questions: it’ll help me keep track of what I’ve responded to (and what I haven’t), and it’ll prompt you to give me the info I need to respond more swiftly (like screenshots and links).
2. Screencasts and suchlike resources
In the course of responding to questions, I’ve created a few screencasts, and I’m happy to make more. (I’ve discovered that Panopto saves straight to Pitt’s servers: soo helpful for those of us without room on our harddrives for large video files.)
I’m sharing these here, in case they’re helpful to more of you:
- Putting items in a row with flexbox
- Using Flexbox to put images in a horizontal row, rather than displaying as default vertical blocks, takes just one or two lines of CSS and at most two new lines of HTML (
<div>and</div>).
- Using Flexbox to put images in a horizontal row, rather than displaying as default vertical blocks, takes just one or two lines of CSS and at most two new lines of HTML (
- Grouping images and captions in rows (HTML/CSS)
- A block element with
display:flex;will assign positions to all of its child elements, giving them space based on the number of child elements. Therefore, you’ll often need to group smaller items into <div>s in order to create the correct number of objects for the flexbox to distribute.
- A block element with
- Centering a nav-bar with
margin: 0 auto;- When
margin(orpadding) has two values, the first value controls the top-bottom margin (or padding), and the second controls the left-right.Autoleft-right margins will provide equal spacing (i.e. horizontal centering), but – and here’s the kicker – only if the object has a defined width. (Otherwise, your browser won’t know how much to subtract from the containing element before splitting that remaining space in half.)
- When
I also highly recommend that you look back over my expandable notes on the website previews, from last week’s studio, if you haven’t yet integrated that cross-project advice:
- You should have an index.html (or index.md)
- Don’t forget to have alt text for your images
- Don’t forget to update your README.
- Aim for semanticity: structure in the HTML, display in the CSS.
- Stuck on layout? Try CSS grid.
- Take the lowest line-count challenge.
Here’s some new advice:
If you want to publish your website, use the docs folder
It's one of the standard places where GitHub pages will look for the files from which to build your site. Inside that folder, you should find a second README that I made with further instructions. (And if you've deleted it, you can look back at the assignment repo.)
Consider leveling up on semantic HTML.
If you're drowning in "div soup," it may help you to know that HTML5 includes a number of elements that function in basically the same way, but are a lot easier to read: things like <header>, <section>, and <nav>.
Read all about semantic html in the Interneting is Hard tutorial!
Consider titles.
A title can provide a context, a clue, a genre, a commentary; it can add an extra layer to viewer expectations. In previous units, you were titling your entire project; for a website, every page has its own<title> element in the <head>, which will show up in the browser's tab. These titles could be the same for all your pages, but they could also vary. What text do you want on top of the window, to show users where they are?
Articulate permissions.
If you're using resources you didn't make yourself, be sure to include enough information to recover where it came from: a direct link to the image and to the specific license (if there is one) is ideal. Where to do this? Ideally, somewhere small under the image itself. (There's a semantic html way of doing this with <figure> and <figcaption>.) Alternately, you can have a rights page somewhere, or use the site footer – or link to an external CREDITS file in your repo.
NB: If an image is under copyright, you can still use it if you can make a good case that it's a Fair Use. See Writer/Designer page 156 to review the Four Factors you need to consider.
3. Set an intention
- Work on responsive layout?
- Work on making your html match the intended structure?
- Work on replacing placeholder content with real content?
- Work on one of your stretch goals?
- etc etc
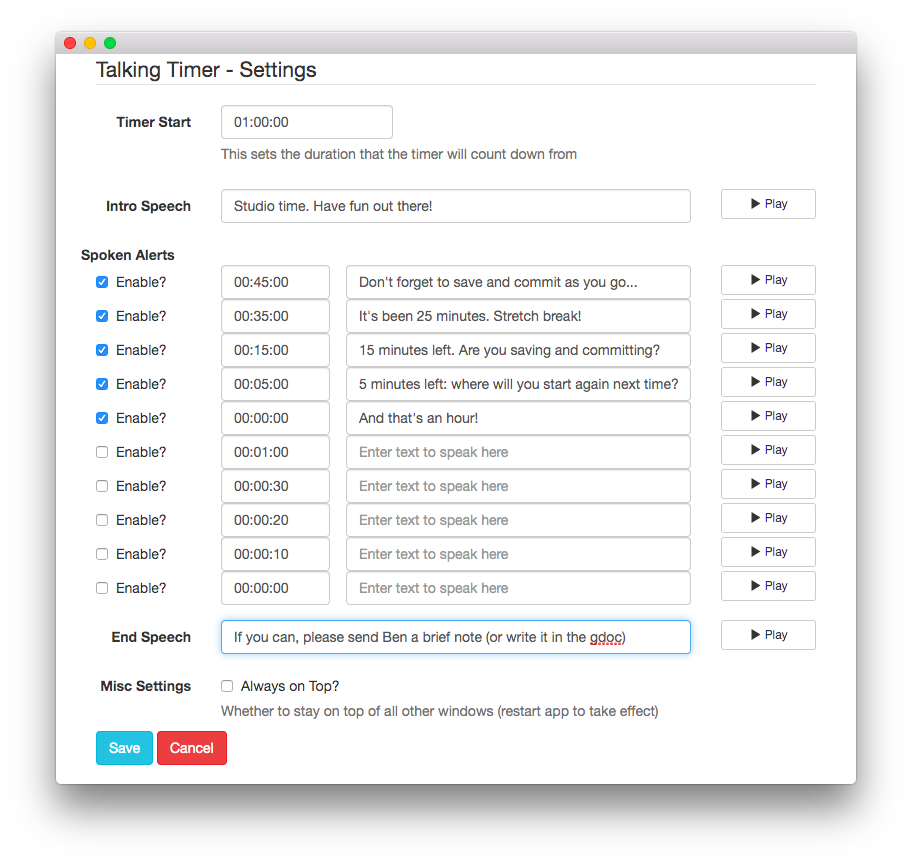
We’re doing this asynchronously now, so I can’t keep track of your time… but I can recommend a Chrome app that will simulate the effect:

I’m sure something similar exists if you’re not a Chrome user; I found this one pretty quickly on Google.
4. Studio
I’ll be online in Zoom from 2:30-3:45pm.
- as a project file
- as a git commit, saying what you've just achieved
- as a screenshot
5. Quick report back
Before you leave, just as a way for me to check in, I’d like to hear more about what happened today: did you find images? Level up on a particular CSS skill? Decide something about your project? Raise a question in a new way that you’d like some help with?
Head back into the google doc and reply to your intention-post. You could email me directly if you prefer, but I’m hoping some of your insights or achievements will help inspire others.
Homework for next time
- Before Wednesday at 11:59pm (a 24-hour blanket extension to allow for wonky work schedules), push a final-for-now draft of your website to GitHub. Your repository should include:
- A multifile project folder (probably called “docs”), containing a combination of html, css, and image files
- At least one more static screenshot (.png or .jpg) of your web pages in progress.
- Think about what moments are worth remembering as you go: where did you level up, or realize something, or get stuck?
- An updated assets or credits file reflecting what you actually used, including attribution of any outside sources and your permission to use them (e.g. explicit licenses like CC, or rationales for claiming fair use)
- If you want, this can be a live page (or a footer) on your website.
- An updated README.md file introducing your website to a new audience. Make it something to live beyond this assignment, if you can. :¬)
- If you’re unable to use GitHub right now (because of tech access or other challenges of our new world order), please email me as soon as you can, so we can work something else out.
- Before you start Thursday’s class, also post a prose reflection to the Issue Queue that incorporates images from your feedback and screenshots of your work in progress.
- Note that “images from your feedback” may now include screenshots of comments from peers – or of messages from me, by email or in lesson plans, if they were helpful!